As previously announced on the IKS blog I’ve been recently working together with Stéphane Corlosquet on integrating the tools provided by the IKS project to do semantic content enhancements in Drupal as part of the IKS early adopter program.
The Interactive Knowledge Stack (IKS) project is an open source community which got funded by the EU to build an open and flexible technology platform for semantically enhanced Content Management Systems. Thanks to IKS, open source projects like Apache Stanbol, VIE.js or Create.js got started. While VIE.js and Create.js are already on their way to Drupal 8 via the Spark initiative, our focus was on integrating Apache Stanbol with Drupal 7. In short, Apache Stanbol is a java web application that leverages tools like Apache Solr, Apache Tika or Apache OpenNLP to provide a set of reusable components for semantic content management via RESTful web services. On the front-end side, VIE.js (“Vienna IKS Editables”) is the JavaScript library for implementing decoupled Content Management Systems and semantic interaction in web applications.
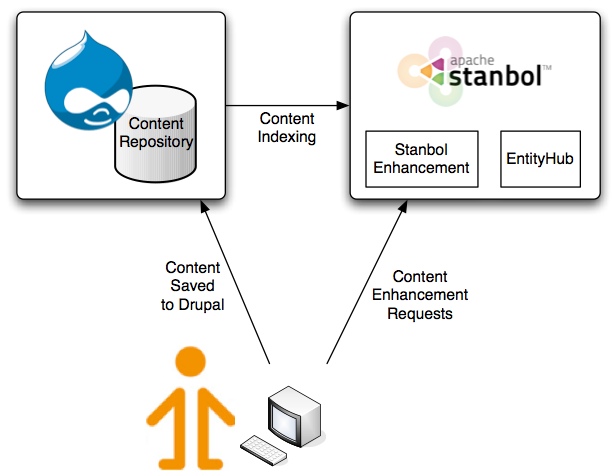
For leveraging Apache Stanbol with Drupal we send Drupal’s data over to Apache Stanbol’s EntityHub component for indexing, such that it is available to Apache Stanbol’s content enhancer. That means, we can use VIE widgets like annotate.js to send pieces of text over to Apache Stanbol for auto-linking content items indexed to Stanbol, which by default includes DBpedia entities, but could be easily extended by any source providing data in RDF. Next, the VIE autocomplete widget allows for easy tagging based upon entities indexed with Apache Stanbol - regardless of whether they come from DBPedia or from one of the Drupal sites your organization runs!

Initially, the plan was to use JSON-LD for sending Drupal’s content over to Apache Stanbol. However, while VIE.js makes heavy use of JSON-LD, Apache Stanbol does not (yet) support JSON-LD when indexing data in its EntityHub component (it does for sending back the text annotation results though). Thus, we used RDF/XML generated by the RDFx module to communicate with Apache Stanbol’s Entityhub. For easy indexing, we created the Search API Stanbol module, which leverages the (great!) Search API for that. Together, with an Apache Stanbol install that is pre-configured for Drupal’s use (link) you can get your own Apache Stanbol instance up and running with Drupal in a minute! Checkout scor’s screencast introducing the module!
Next, we integrated VIE.js libraries and widgets into Drupal 7 such that one can easily use Apache Stanbol content enhancement capabilities from within Drupal. So we created the VIE.js module, which cares about adding the javascript library in Drupal. We used that to build an autocomplete widget for term reference fields that leverages the VIE.js autocomplete and creates according terms on the fly - while keeping a reference on the original resource. Moreover we integrated annotate.js with NicEdit which is available via the Wysiwyg module, such that text enhancements via Apache Stanbol are always just one click away!
Demo time
Enough with the talking, we’ve prepared a screencast demoing the Drupal integration:
Of course, there is a demo available online also, so you can try it yourself! Head over to the demo page and give it a test!
Run it yourself!
While integrating all this nice stuff we made sure our work is easy to get up running yourself - so it’s easily re-usable and a good start for any further semantic content enhancement adventures with Drupal. So we’ve not only contributed the VIE.js and Apache Stanbol integration modules, but packaged the whole demo site as a Drupal distribution! You can download Drupal with all the modules needed and everything pre-configured out of the box (just as for Apache Stanbol) - just install Drupal as usual, run the pre-configured Apache Stanbol and you’ve the demo running.
There’s even a feature module which provides you with default content you can start over with. Check out the IKS Content Enhancement Demo distribution! Of course, you are welcome to use its issue queue for reporting problems or for collaborating on improvements or further features!